首先明确一点,不同的web应用有不同的开发模式,可以分为两类,前后端分离与前后端不分离。
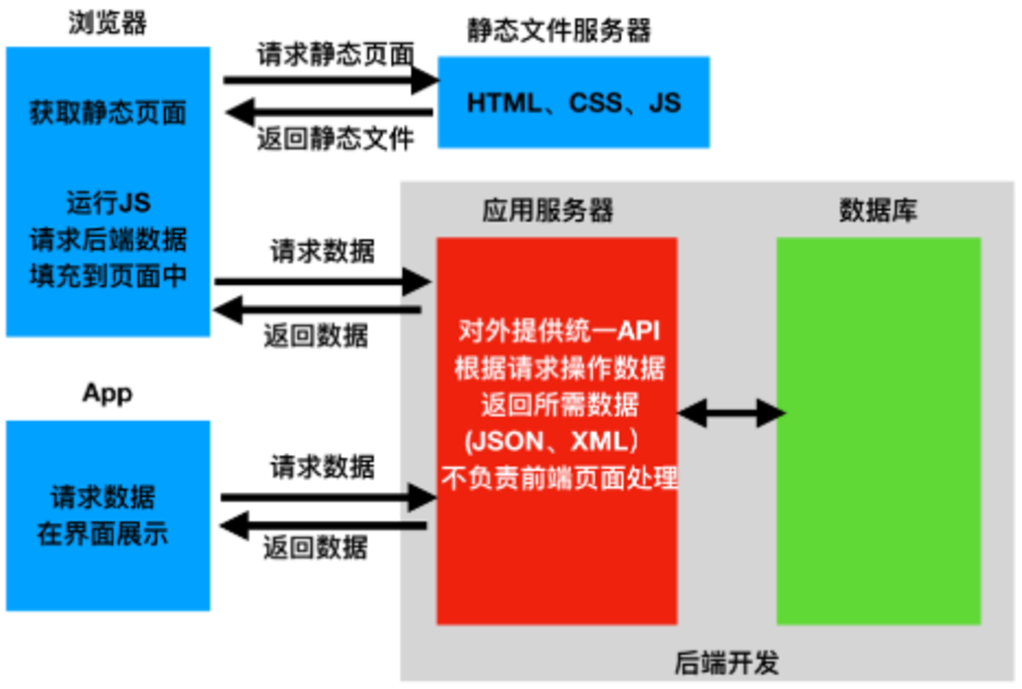
前者即浏览器与请求服务器地址发生建立时,服务器会先返回给浏览器静态的前端代码,包括html css javascript文件以及一些js框架代码。在此之后页面更改时,服务器仅返回所请求的数据,这些数据由js代码直接本地渲染后显示在用户界面。

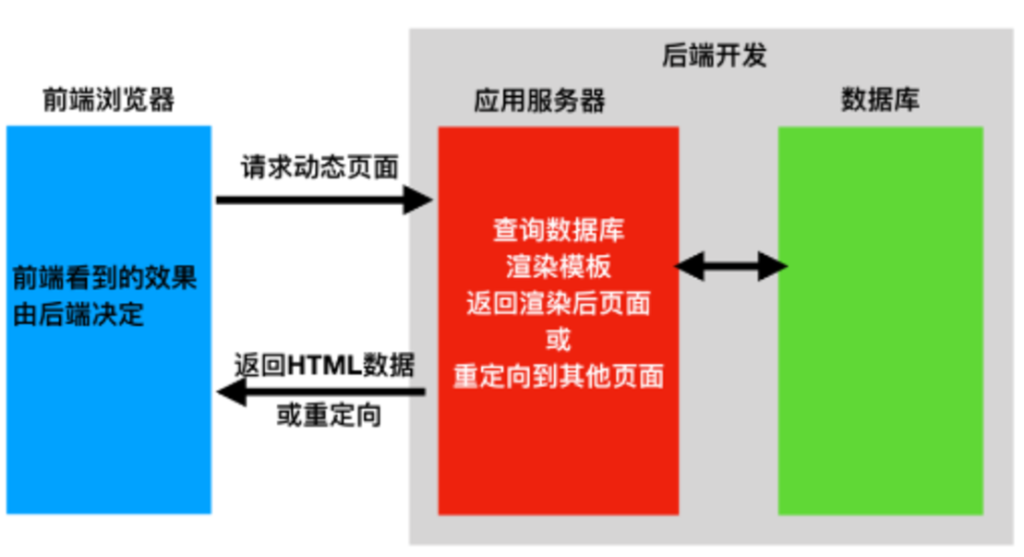
而对于前后端不分离,前端看到的效果由后端决定。当前端请求动态页面时,后端直接返回渲染后的页面或重定向到其他页面(前后端分离也有重定向到其它页面的可能)

如何判断是是哪种类型?用现成的脚本插件(很方便) 或者看返回的数据包,前后端分离项目返回数据包一般有以下特点。
- 插件wappalyzer
- 源程序代码简短
- 引入多个js文件
- 一般有/static/js/app.js等顺序的js文件
- 一般cookie中有connect.sid
这里注意一点,前后端不分离的web应用也会返回js代码,但是一般没什么价值
针对返回给我们的js代码,我们就可以做一些分析。例如,查找泄露的路径地址、数据传输加密算法、查找未授权访问等。
0x01 手工获取有价值信息 (以后有新经验感悟会慢慢写)
使用全局搜索
- src=
- path=
- method:“get”
- http.get(“
- method:“post”
- http.post(“
- $.ajax
很费时,有时候得到路径地址还是用变量名写的,要花很多时间看代码。
0x02 半自动收集工具
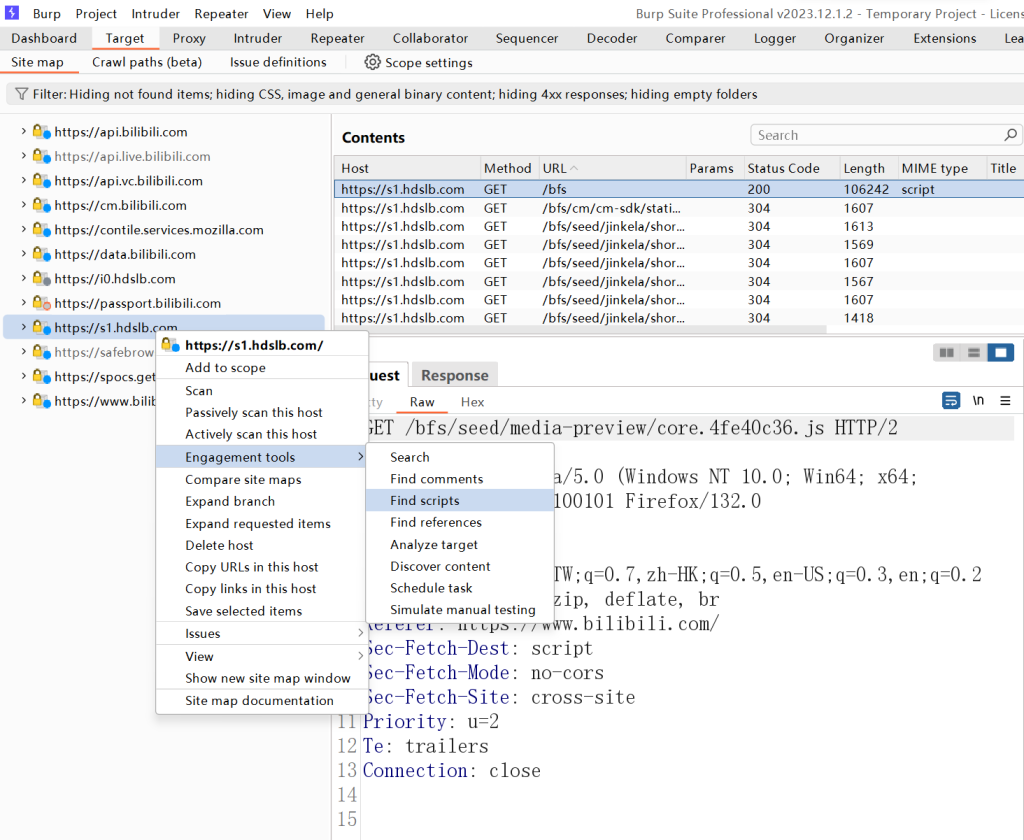
BurpSuite.Target
开启proxy抓包后,根据抓取的信息,burpsuite中的target模块会生成站点地图,显示该站点的不完整的结构目录。右键选择要分析的站点域名,Engagement Tools->Find script,可以找到该目录下的脚本文件,缩小寻找范围。

Burpsuite官方插件—-JS Link Finder & JS Miner
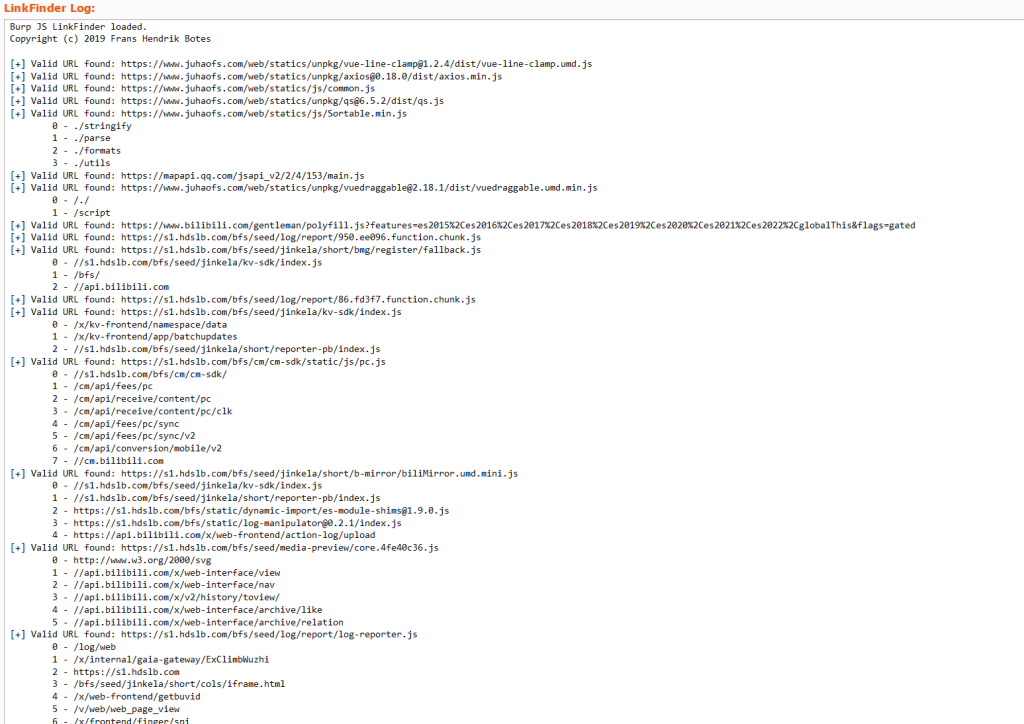
JS Link Finder
专门寻找js代码中网络接口地址

JS Miner
暂时没搞明白咋用
第三方插件—-Unexpected_information & HaE
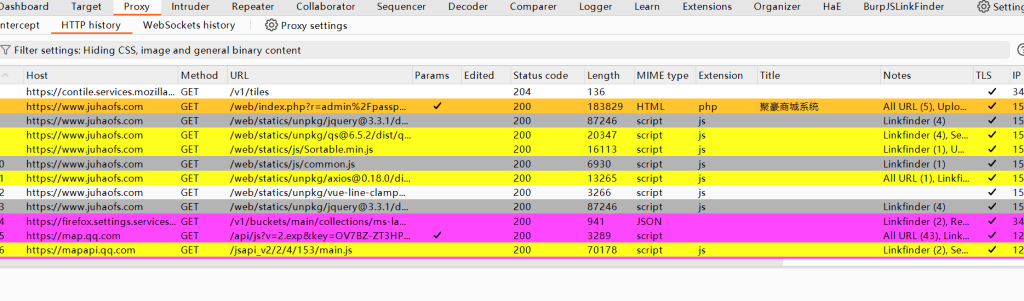
HaE
通过自定义正则的方式匹配对应的报文,并将其高亮,如图所示

因为可以自定义规则,用途很多,最方便的还是用来搜集敏感信息。
添加规则时要用正则表达式。
Unexpected_information
用来标记请求包中的一些敏感信息、JS接口和一些特殊字段,防止疏忽了一些数据包。与HaE一样,也是高亮报文,但是没HaE好用。
0x03 全自动收集工具—-FindSomething & URLFinder
FindSomething—-浏览器插件
js脚本,分析js代码中的敏感信息、接口地址,直接显示出来。♡♡♡爱来自陌陌安全响应中心♡♡♡

URLFinder
python脚本,官方readme原理如下

显示全部状态码
URLFinder.exe -u http://www.baidu.com -s all -m 3显示200和403状态码
URLFinder.exe -u http://www.baidu.com -s 200,403 -m 3使用截图:
参数选太多了,跑了三个小时都没跑完,不放了。
0x04 Fuzz ffuf & –爆破遍历得到更多js代码 便于后续分析测试
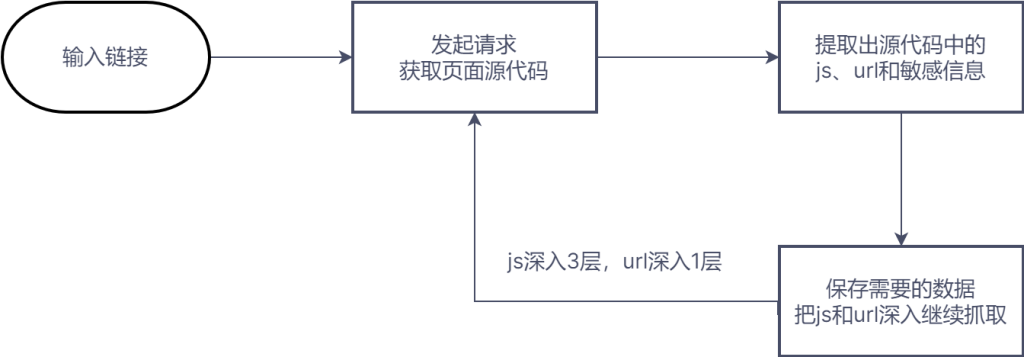
以上介绍的都是从表现的js代码中提取信息工具,接下来介绍的工具是通过爆破遍历得到更多js代码的工具。
首先了解一下什么是Fuzz。Fuzz是一种基于黑盒的自动化软件模糊测试技术,简单的说一种懒惰且暴力的技术,融合了常见的以及精心构建的数据文本进行网站、软件安全性测试。
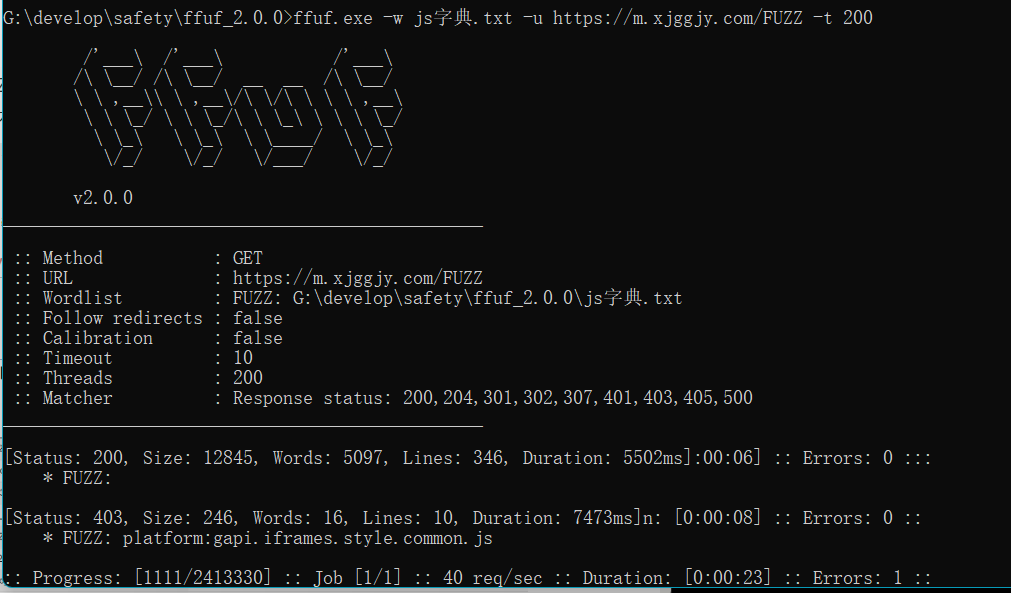
Fuzz ffuf

语法:ffuf.exe -w js字典.txt -u https://m.xjggjy.com/FUZZ -t 200
使用方式:首先寻找目标网站,通过其域名和格式去字典网站下载字典到ffuf目录下,使用语法进行爆破。
0x05 webpack—-Packer-Fuzzer
什么是webpack?
webpack是一个打包器(bundler),它能将多个js文件打包成一个文件(其实不止能打包js文件,也能打包其他类型的文件,比如css文件,json文件等)。
Packer-Fuzzer-针对JS框架开发打包器Webpack检测
语法:python packerfuzzer.py -u http://1.15.51.4/使用方式:首先利用插件获取查看杂项为Webpack的网站 也可以用空间测绘工具比如FOFA

直接将网址粘贴至语法后面等待扫描结束
在reports目标目录下,出现综合网址,word等文件